(17.1-17.2)项目实战:多机lnmp部署
本文共 1826 字,大约阅读时间需要 6 分钟。
文章目录
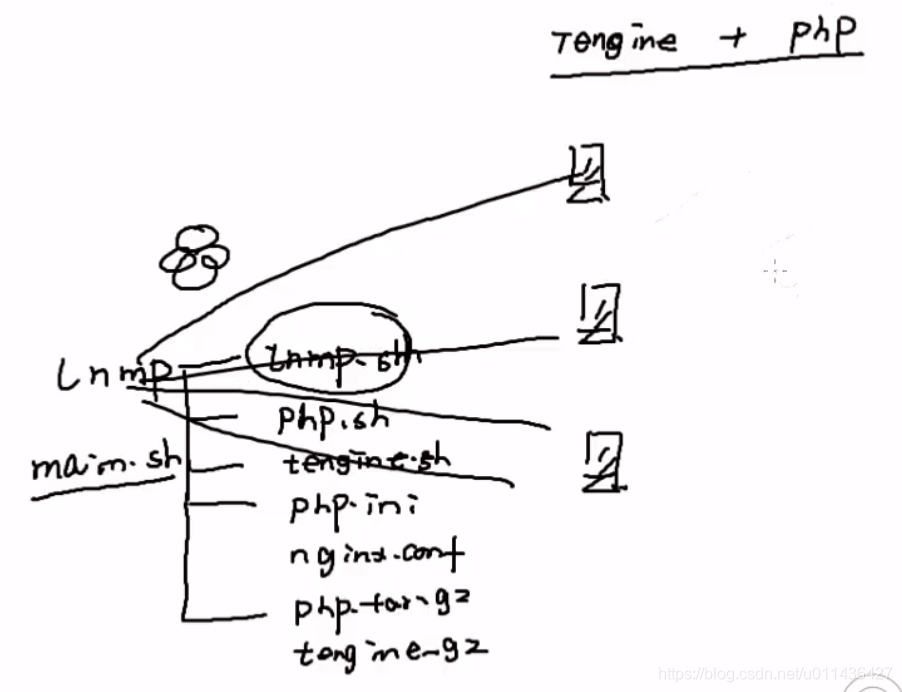
安装tengine+php
main.sh将整个文件夹lnmp推到不同的服务器上
- 获取安装包
从172.16.8.100服务器获取php.tar.xz和tengine.tar.gz这两个包lftp 172.16.8.100cd source-softget php.tar.xz tengine.tar.gzby
-
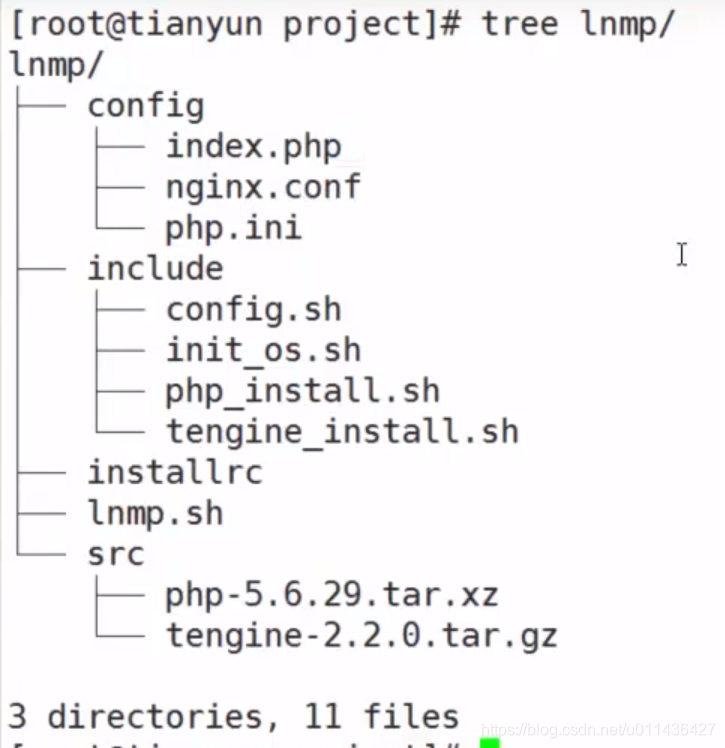
yum install -y tree
tree可以看到目录结构,执行的是lnmp.sh脚本:它会调用一切
-
lnmp.sh脚本
#!/usr/bin/env bash#inmp installsoft_dir=`pwd`/srcconfig_dir=`pwd`/configcpus=`lscpu|awk '/^CPU\(s\)/{print $2}'`. installrc. include/init_os.sh. include/tengine_install.sh. include/php_install.sh. include/config.shinit_ostengine_installphp_installconfig - init.sh,该脚本放在include目录下面
#!/usr/bin/env bash#init os
- install_php.sh
#!/usr/bin/env bashphp_install(){ yum -y install libjpeg libjpeg-devel libpng libjpeg-devel freetype freetype-devel \ libxml2 libxml2-devel libcurl libcurl-devel libxslt-devel openssl-devel cd ${ soft_dir} tar xf ${ php_version} cd ${ php_version%.tar.xz} ./configure \ --prefix=${ php_prefix} \ --with-curl \ ... ... --enable-xml \ --enable-zip make -j ${ cpus} make install ##php-fpm配置文件:影响php处理php程序的性能,例如php进程数,最大连接数配置等 cp ${ php_prefix}/etc/php-fpm.conf.defaul ${ php_prefix}/etc/php-fpm.conf ##php配置文件:影响phph代码,eg:允许客户端最大上传文件的大小,php扩展功能是否可以连接MySQL,MEMcache等 cp php.ini-production /usr/local/php/lib/php.ini ##添加到init启动项 cp sapi/fpnfpm/init.d.php-fpm /etc/rc.d/init.d/php-fpm chmod a+x /etc/rc.d/init.d/php-fpm chkconfig --add php-fpm chkconfig php-fpm on service php-fpm start} - intstallrc
#!/usr/bin/env bash#installrctengine_version=tengine-2.2.0.tar.gzphp_version=php-5.6.29.tar.xztengine_prefix=/usr/local/tenginephp_prefix=/usr/local/phpnginx_prefix=/usr/local/nginx
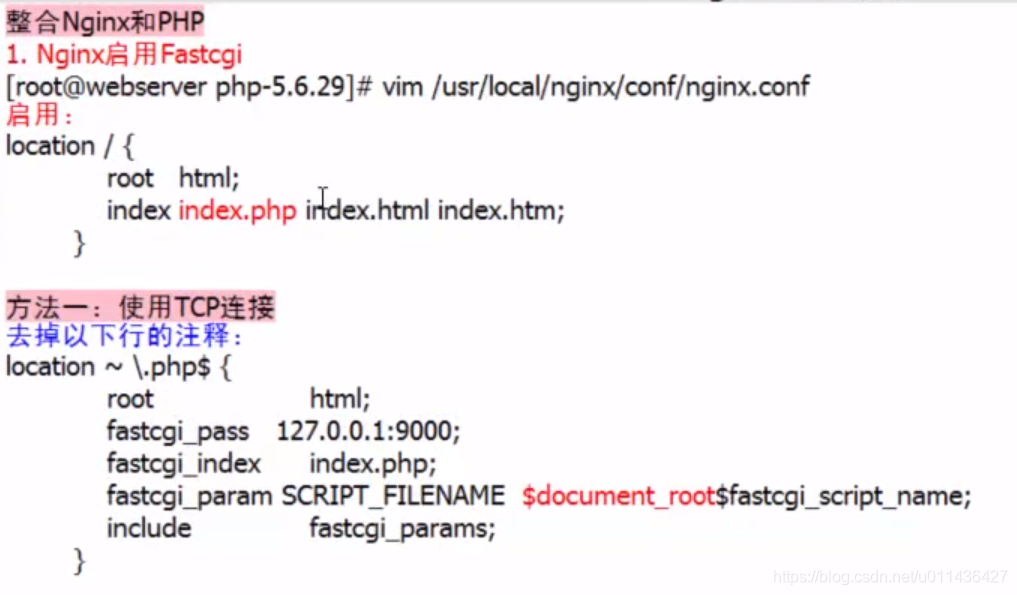
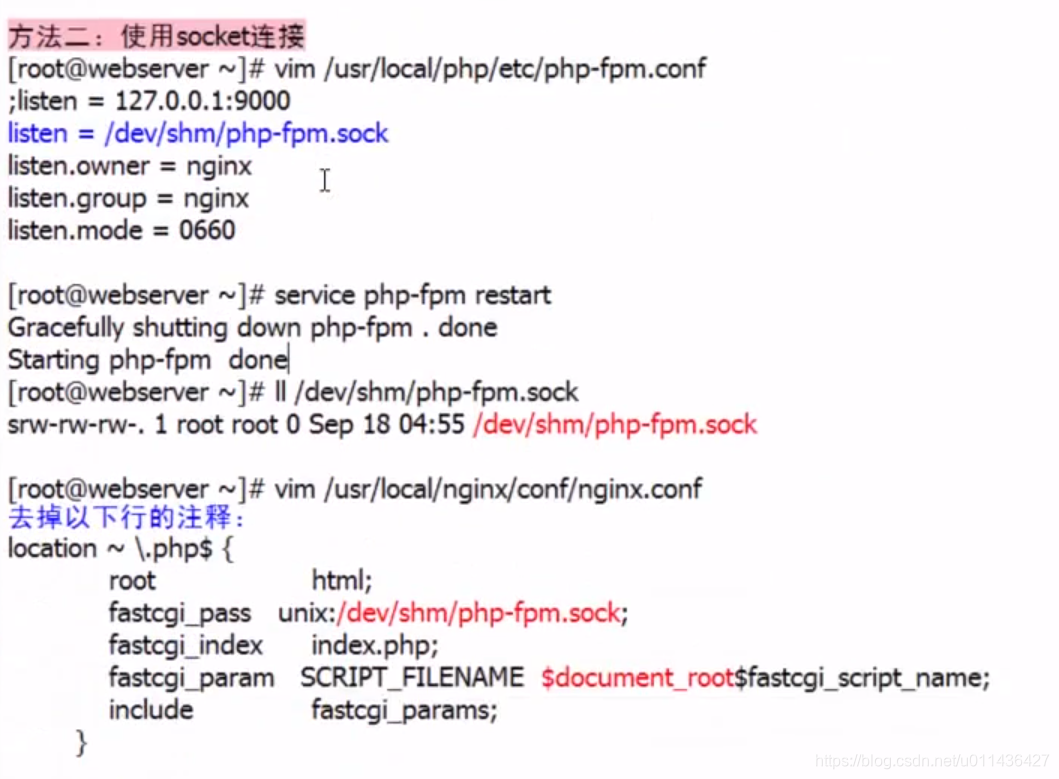
- configure.sh
#!/usr/bin/env bashconfigure(){ ##放置替换文件时的提示,可以在cp前面加上转移\ \cp ${ config_dir}/nginx.conf ${ nginx_prefix}/conf/nginx.conf \cp ${ config_dir}/index.php ${ nginx_prefix}/html/index.php ${ nginx_prefix}/sbin/nginx /etc/init.d/php-fpm restart} 

- include/index.php
转载地址:http://cjfzz.baihongyu.com/
你可能感兴趣的文章
nginx最最最详细教程来了
查看>>
Nginx服务器---正向代理
查看>>
Nginx服务器上安装SSL证书
查看>>
Nginx服务器的安装
查看>>
Nginx模块 ngx_http_limit_conn_module 限制连接数
查看>>
nginx添加模块与https支持
查看>>
Nginx用户认证
查看>>
Nginx的location匹配规则的关键问题详解
查看>>
Nginx的Rewrite正则表达式,匹配非某单词
查看>>
Nginx的使用总结(一)
查看>>
Nginx的使用总结(三)
查看>>
Nginx的使用总结(二)
查看>>
Nginx的可视化神器nginx-gui的下载配置和使用
查看>>
Nginx的是什么?干什么用的?
查看>>
Nginx访问控制_登陆权限的控制(http_auth_basic_module)
查看>>
nginx负载均衡和反相代理的配置
查看>>
nginx负载均衡器处理session共享的几种方法(转)
查看>>
nginx负载均衡的5种策略(转载)
查看>>
nginx负载均衡的五种算法
查看>>
nginx转发端口时与导致websocket不生效
查看>>